Vue知识点讲解1
Vue是个啥?
Vue是一套用于 构建用户界面 的 渐进式 JS框架。具有 组件式开发和声明式编码 的特点。点击进入官网
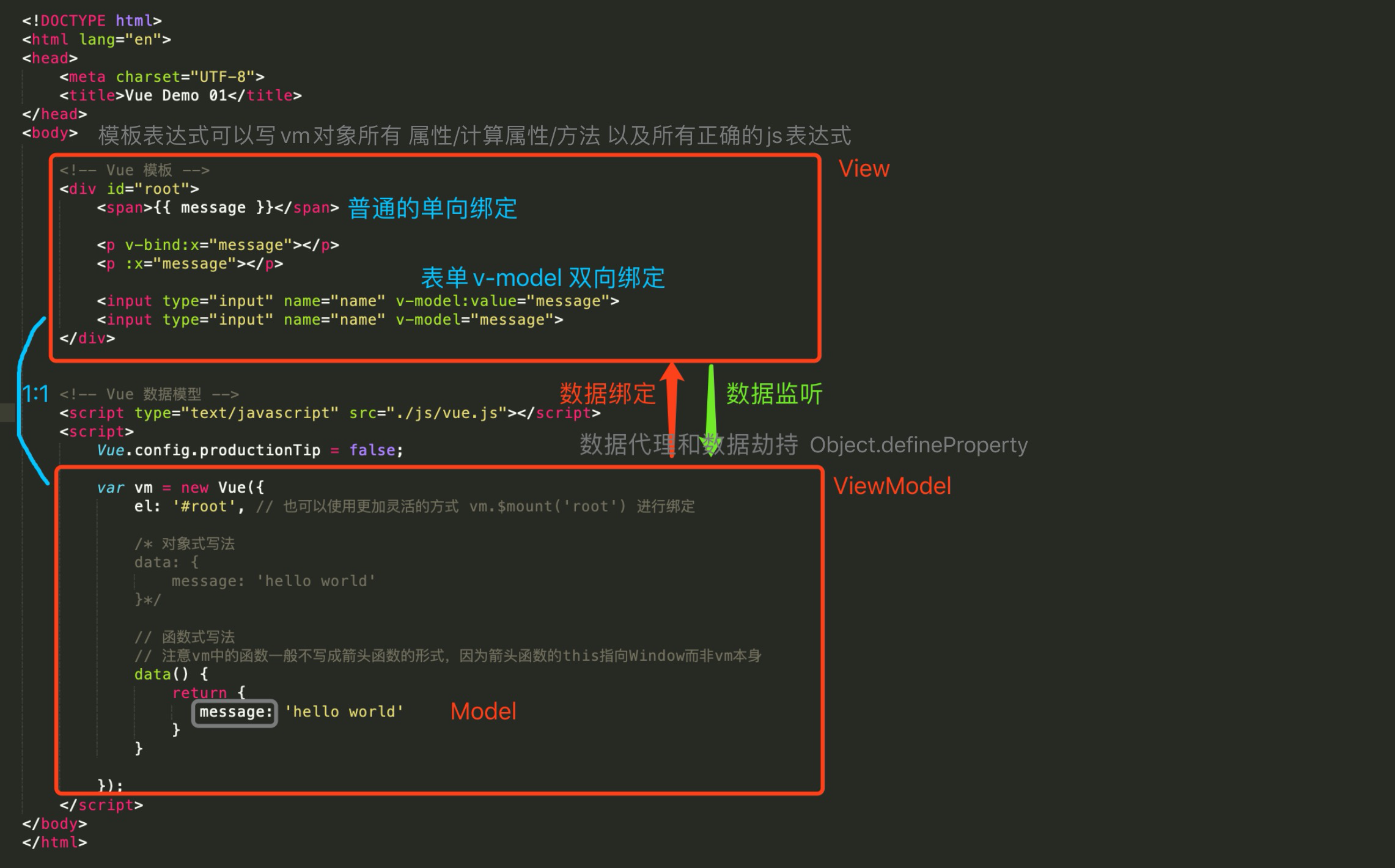
简单示例:

Vue数据绑定的原理
1 | let person = { |
啥是数据代理呢?简单来说就是通过一个对象代理另外一个对象中属性的操作(读/写)。
通过上面的 Object.defineProperty 方法,person.age 和 变量n就完成了数据的双向绑定,即:
1)修改n,访问 person.age 也会发生变化
2)修改 person.age,访问 n 也会发生变化